markdown 绘制流程图、时序图、甘特图
这些复杂图形的绘制都是使用代码块实现的,指定代码块的解析语言,按照响应的绘制语法即可实现。
- 流程图——指定 mermaid(样式流程图) 或 flow (标准流程图)解析语言
- 时序图——指定 sequence(标准时序图) 或 mermaid(样式时序图) 解析语言
- 甘特图——指定 mermaid 解析语言
一、流程图
1. 样式流程图
基本语法:
graph 指定流程图方向:graph LR 横向,graph TD 纵向
元素的形状定义
id[描述]以直角矩形绘制id(描述)以圆角矩形绘制id{描述}以菱形绘制id>描述]以不对称矩形绘制id((描述))以圆形绘制
线条定义
A-->B带箭头指向A---B不带箭头连接A-.-B虚线连接A-.->B虚线指向A==>B加粗箭头指向A--描述---B不带箭头指向并在线段中间添加描述A--描述-->B带描述的箭头指向A-.描述.->B带描述的虚线连指向A==描述==>B带描述的加粗箭头指向
子流程图定义
subgraph title
graph direction
end示例:
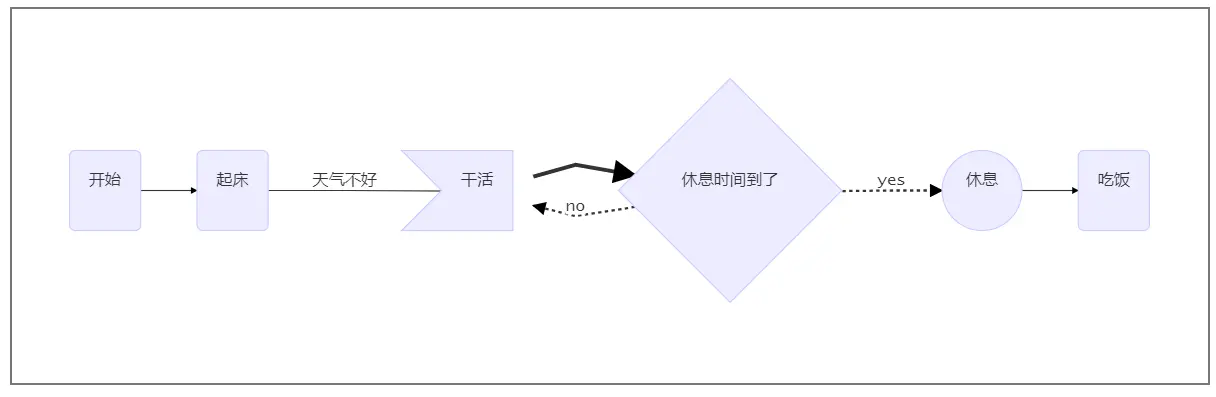
```mermaid
graph LR
A(开始) -->B(起床)
B --天气不好--- C>干活]
C ==> D{休息时间到了}
D -.yes.-> E((休息))
D -.no.-> C
E --> F(吃饭)
```
2. 标准流程图
基本语法
定义模块 id=>关键字: 描述 (“描述”的前面必须有空格,“=>” 两端不能有空格)
关键字
start流程开始,以圆角矩形绘制opearation操作,以直角矩形绘制condition判断,以菱形绘制subroutine子流程,以左右带空白框的矩形绘制inputoutput输入输出,以平行四边形绘制end流程结束,以圆角矩形绘制
定义模块间的流向
模块1 id->模块2 id:一般的箭头指向条件模块id (描述)->模块id(direction):条件模块跳转到对应的执行模块,并指定对应分支的布局方向
示例:
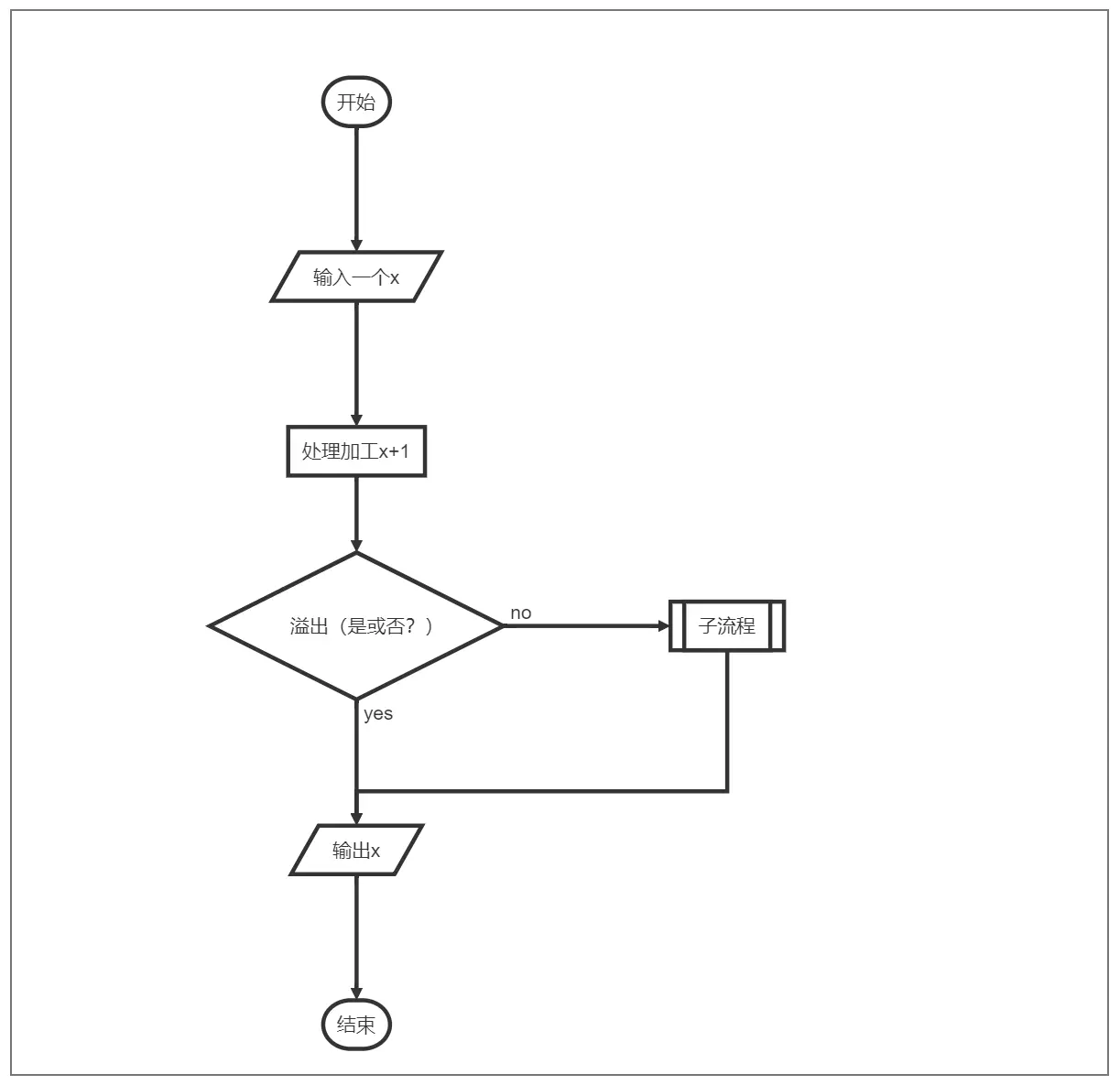
```flow
st=>start: 开始
ipt=>inputoutput: 输入一个x
op=>operation: 处理加工x+1
cond=>condition: 溢出(是或否?)
sub=>subroutine: 子流程
io=>inputoutput: 输出x
ed=>end: 结束
st->ipt->op->cond
cond(yes)->io->ed
cond(no)->sub->io->ed
```
二、 时序图
1. 标准时序图
基本语法:
Title:标题:指定时序图的标题Note direction of 对象:描述: 在对象的某一侧添加描述,direction 可以为 right/left/over , 对象 可以是多个对象,以 , 作为分隔符participant 对象:创建一个对象loop...end:创建一个循环体对象A->对象B:描述: 绘制A与B之间的对话,以实线连接
-> 实线实心箭头指向
--> 虚线实心箭头指向
->> 实线小箭头指向
-->> 虚线小箭头指向
示例:
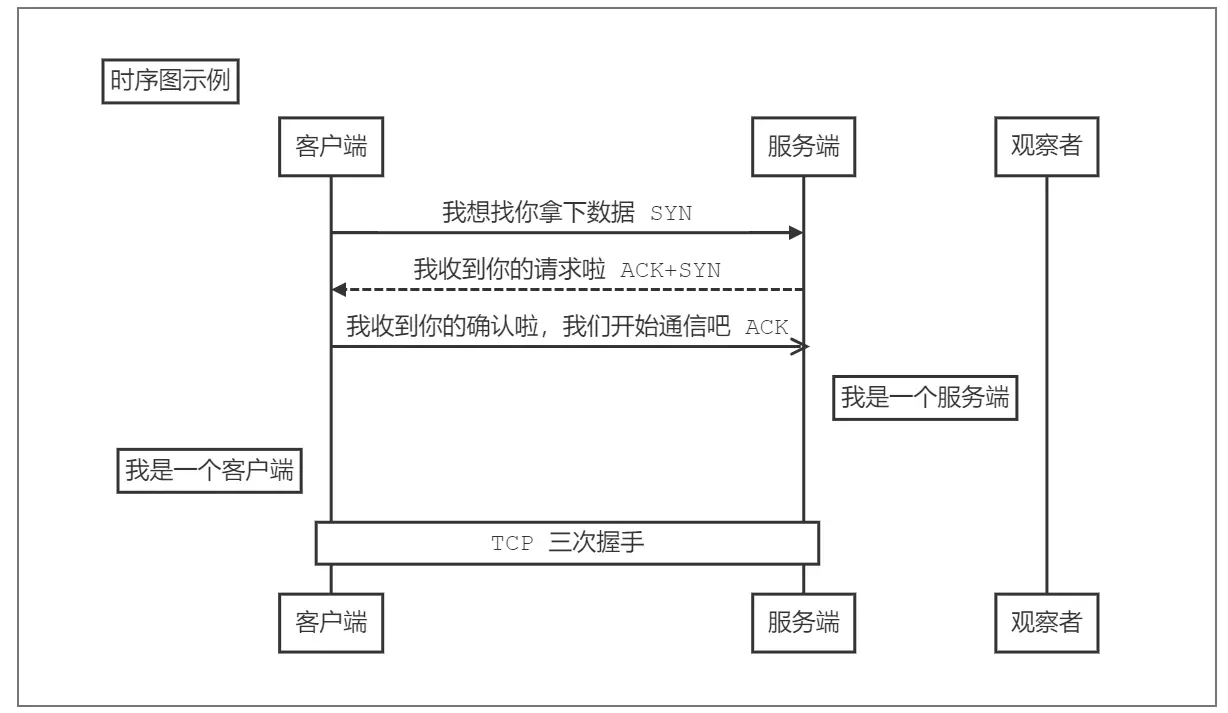
```sequence
Title:时序图示例
客户端->服务端: 我想找你拿下数据 SYN
服务端-->客户端: 我收到你的请求啦 ACK+SYN
客户端->>服务端: 我收到你的确认啦,我们开始通信吧 ACK
Note right of 服务端: 我是一个服务端
Note left of 客户端: 我是一个客户端
Note over 服务端,客户端: TCP 三次握手
participant 观察者
2. 带样式时序图
基本语法同标准时序图,不同的是
需要使用 mermaid 解析,并在开头使用关键字 sequenceDiagram 指明
线段的样式遵循 mermaid 的解析方式
- -> : 实线连接
- --> :虚线连接
- ->> :实线箭头指向
- -->> :虚线箭头指向
示例:
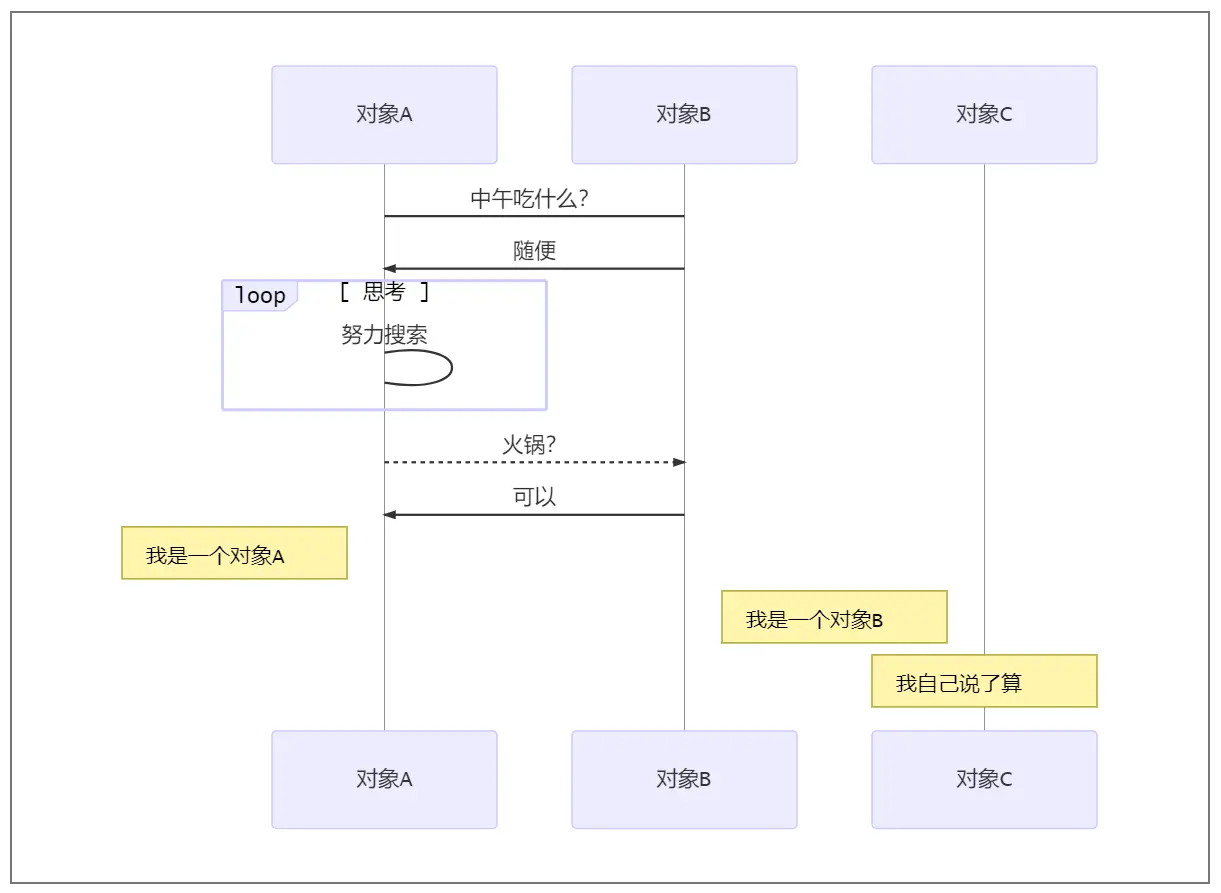
```mermaid
sequenceDiagram
对象A->对象B:中午吃什么?
对象B->>对象A: 随便
loop 思考
对象A->对象A: 努力搜索
end
对象A-->>对象B: 火锅?
对象B->>对象A: 可以
Note left of 对象A: 我是一个对象A
Note right of 对象B: 我是一个对象B
participant 对象C
Note over 对象C: 我自己说了算
三、甘特图
基本语法:
- 使用 mermaid 解析语言,在开头使用关键字 gantt 指明
- deteFormat 格式 指明日期的显示格式
- title 标题 设置图标的标题
- section 描述 定义纵向上的一个环节
-定义步骤:每个步骤有两种状态 done(已完成)/ active(执行中)- 描述: 状态,id,开始日期,结束日期/持续时间
- 描述: 状态[,id],after id2,持续时间
- crit :可用于标记该步骤需要被修正,将高亮显示
- 如果不指定具体的开始时间或在某个步骤之后,将默认依次顺序排列
示例:
```mermaid
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求:done,des1, 2019-01-06,2019-01-08
原型:active,des2, 2019-01-09, 3d
UI设计:des3, after des2, 5d
未来任务:des4, after des3, 5d
section 开发
学习准备理解需求:crit, done, 2019-01-06,24h
设计框架:crit, done, after des2, 2d
开发:crit, active, 3d
未来任务:crit, 5d
休息时间:2d
section 测试
功能测试:active, a1, after des3, 3d
压力测试:after a1, 20h
测试报告: 48h甘特图

作者:林木木road
链接:https://www.jianshu.com/p/6dbcc3aff98b
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。